SCHEMATY KOLORÓW WINAMPA
Winamp obsługuje skórki klasyczne i nowoczesne. Skórki nowoczesne pozwalają na dowolną zmianę wyglądu oraz zachowania programu. Zmianę wyglądu umożliwiają tzw. schematy kolorów. Schematami kolorów nazywa się zbiór specjalnych plików tekstowych, które definiują wygląd skórek Winampa. Pliki tekstowe zapisywane są w formacie XML. Domyślne skórki Winampa zawierają kilkanaście predefiniowanych schematów kolorów.
Dzięki społeczności Winampa istnieje mnóstwo schematów kolorów, które można użyć w Winampie lub WACUP. Najpopularniejsze i najładniejsze z nich zostały zebrane w jeden instalator pakietów schematów kolorów, który można pobrać z sekcji pobierania. Zawiera on również specjalne narzędzie, tzw, edytor kolorów. Dzięki temu narzędziu tworzenie nowych schematów kolorów bądź edycja już istniejących jest bardzo prosta.
Instalator pakietów schematów kolorów napisany jest w NSIS. Procedura instalacji przedstawiona w tym dokumencie nie powinna nikomu sprawić problemów. Instalator skopiuje wymagane pliki i skonfiguruje odpowiednio system.
SPECYFIKACJA TECHNICZNA
Dokument XML zawiera deklarację XML, która umieszczona jest na samym początku pliku. Zawiera ona atrybut version oraz opcjonalnie atrybuty encoding oraz standalone.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
- Atrybut version deklaruje wersję dokumentu XML (1.0 lub 1.1).
- Atrybut encoding deklaruje zestaw znaków używanych w dokumencie XML. Domyślnym zestawem znaków jest UTF-8 (Unicode).
- Atrybut standalone określa tryb dokumentu XML. Może przyjmować wartość yes lub no. Wartość 'yes' oznacza to, że dokument nie zawiera innych plików, które muszą zostać przetworzone wraz z dokumentem (może to być np. zewnętrzny arkusz stylów lub definicja DTD).
Kolejnym elementem pliku jest deklaracja WasabiXML. WasabiXML jest obiektem XML, który zawiera całą skórkę (jest kontenerem dla obiektów GUI). Posiada atrybut version.
<WasabiXML version="1.34">
- Atrybut version deklaruje wersję silnika skórek (Freeform Plugin Core). Obecnie v1.34
Ostatnim elementem pliku jest deklaracja konkretnych schematów kolorów. Zdefiniowane są tutaj obiekty gammaset (reprezentuje schemat kolorów) oraz gammagroup (grupa elementów o określonych właściwościach).
<gammaset id="*Default">
Obiekt 'gammaset' jest elementem nadrzędnym i definiuje schemat kolorów. Posiada atrybut 'id'.
- Atrybut id reprezentuje nazwę schematu kolorów. Domyślnym schematem kolorów jest schemat '*Default'.
<gammagroup id="Titlebar" value="0,0,0" gray="0" boost="0" />
Obiekt 'gammagroup' jest elementem definiującym konkretny element GUI (np. Titlebar). Posiada atrybuty 'id', 'value', 'gray' oraz 'boost'.
- Atrybut id deklaruje nazwę elementu GUI, którego chcemy opisać
- Atrybut value deklaruje kolor opisujący wybrany element GUI (skala RGB lub HSL, w zakresie -4096-4096)
- Atrybut gray opisuje wartość skali szarości (1 lub 2). Wartość "1" oznacza jasnoszary kolor podstawy. Wartość "2" oznacza kolor ciemnoszary.
- Atrybut boost opisuje rozjaśnienie (0 lub 1). Wartość "1" rozjaśnia elementy grupy poprzez dodanie 50% więcej koloru białego.
Poniżej znajduje się przykładowy plik schematów kolorów skórki Bento / Big Bento z jednym domyślnym schematem kolorów o nazwie '*Default'.
<WasabiXML version="1.34">
<gammagroup id="TitlebarText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TitlebarMenuText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TitleButtonOrange" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TitleButtonGrey" value="0,0,0" gray="0" boost="0" />
<gammagroup id="WindowBackground" value="0,0,0" gray="0" boost="0" />
<gammagroup id="WindowText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Column Text" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplayText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ScrollbarTrack" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerDisplay" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerDisplayGradient" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ComponentFrame" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerButton" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerShadeSlider" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerButtonPlaceHolder" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerButtonGlow" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerButtonActive" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerSliderLight" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PlayerSliderBackground" value="0,0,0" gray="0" boost="0" />
<gammagroup id="WindowBackgroundGradient" value="0,0,0" gray="0" boost="0" />
<gammagroup id="CompButtonInactive" value="0,0,0" gray="0" boost="0" />
<gammagroup id="CompButtonActive" value="0,0,0" gray="0" boost="0" />
<gammagroup id="CompButtonInactiveText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="CompButtonActiveText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="SelectionBg" value="0,0,0" gray="0" boost="0" />
<gammagroup id="SelectionBg Inactive" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Selection" value="0,0,0" gray="0" boost="0" />
<gammagroup id="LightningBolt" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Column" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ShadeButton" value="0,0,0" gray="0" boost="0" />
<gammagroup id="NotifierBackground" value="0,0,0" gray="0" boost="0" />
<gammagroup id="NotifierText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="NotifierTextShadow" value="0,0,0" gray="0" boost="0" />
<gammagroup id="NotifierUpperTextShadow" value="0,0,0" gray="0" boost="0" />
<gammagroup id="NotifierUpperText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Frame_Borders" value="829,-192,-804" gray="0" boost="0" />
Poniżej znajduje się przykładowy plik schematów kolorów skórki Winamp Modern z jednym domyślnym schematem kolorów o nazwie 'Default'.
<WasabiXML version="1.34">
<gammagroup id="Backgrounds2" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Bolt" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Menubar" value="0,0,0" gray="0" boost="0" />
<gammagroup id="MenubarText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Titlebar" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TitlebarText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TitlebarElements" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TitlebarHover" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Text" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Text Inverse" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Buttons" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ButtonsHover" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Buttons2" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ButtonsHover2" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ButtonGlow" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ButtonsActive" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ButtonStatus" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ButtonText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Scrollbar Buttons" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Scrollbar Hover" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Led" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Display" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplaySongtickerBG" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplayElements" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplayVis" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplayBeatVis" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplaySongticker" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplaySongtickerShade" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ProgressBar" value="0,0,0" gray="0" boost="0" />
<gammagroup id="BGOverlayDark" value="0,0,0" gray="0" boost="0" />
<gammagroup id="BGOverlayBright" value="0,0,0" gray="0" boost="0" />
<gammagroup id="BG2Textoverlay" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TextDark" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ListText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ListTextSelected" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ListTextCurrent" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ListBackground" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ListSelBackground" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ListColumnText" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Tooltips Background" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Tooltips Text" value="0,0,0" gray="0" boost="0" />
<gammagroup id="TextDarkShadow" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ListSelection" value="0,0,0" gray="0" boost="0" />
<gammagroup id="BG0Textoverlay" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplaySongicker" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplaySongickerShade" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Frontcover" value="0,0,0" gray="0" boost="0" />
<gammagroup id="DisplayLabel" value="0,0,0" gray="0" boost="0" />
<gammagroup id="VISDisplay" value="0,0,0" gray="0" boost="0" />
<gammagroup id="KnobLED" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ButtonsFront" value="0,0,0" gray="0" boost="0" />
<gammagroup id="BackgroundLabel" value="0,0,0" gray="0" boost="0" />
<gammagroup id="FrontcoverLabel" value="0,0,0" gray="0" boost="0" />
<gammagroup id="PosLabel" value="0,0,0" gray="0" boost="0" />
<gammagroup id="CoverLabel" value="0,0,0" gray="0" boost="0" />
<gammagroup id="MainLabel" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Thinger icons" value="0,0,0" gray="0" boost="0" />
<gammagroup id="ThingerButtons" value="0,0,0" gray="0" boost="0" />
<gammagroup id="Thinger" value="0,0,0" gray="0" boost="0" />
EDYTOR KOLORÓW
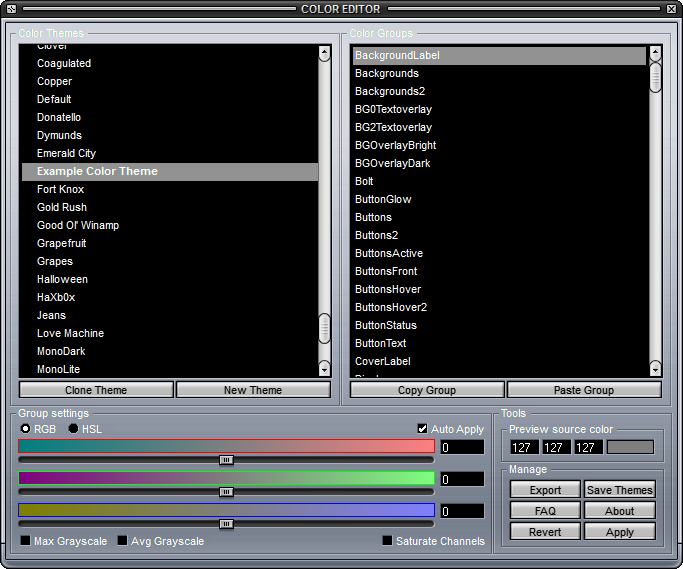
Winamp Color Editor (Edytor kolorów Winampa) jest specjalnym narzędziem, które umożliwia użytkownikowi stworzenie własnych schematów kolorów. Dzięki wykorzystaniu tego narzędzia zadanie to jest bardzo proste i łatwe do zrealizowania. Poniżej przedstawiono interfejs programu. Edytor kolorów rozwijany jest przez Nullsoft.

Okno edytora kolorów podzielone jest na kilka obszarów. Lewy górny panel przedstawia listę zainstalowanych schematów kolorów. Prawy górny panel przedstawia listę grup kolorów. Panele znajdujące się u dołu okna to panel ustawień wybranej grupy kolorów interfejsu Winampa oraz panel narzędzi. Każdy z wymienionych obszarów zawiera odpowiednie kontrolki, które zostaną poniżej omówione.
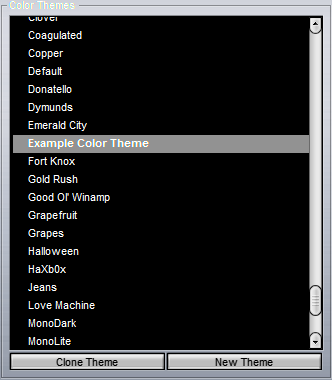
Panel 'Color Themes' (Schematy kolorów)
Panel schematów kolorów służy do wyboru bazowego schematu koloru. Zawiera trzy kontrolki.

- Lista elementów:
Lista ta zawiera wszystkie zainstalowane schematy kolorów Winampa dla danej skórki.
- Przycisk 'Clone Theme' (Klonuj schemat kolorów):
Przycisk ten pozwala na sklonowanie wybranego schematu kolorów, który można następnie poddać edycji.
- Przycisk 'New Theme' (Nowy schemat kolorów):
Przycisk ten umożliwia utworzenie nowego schematu kolorów z domyślnymi wartościami kolorów.
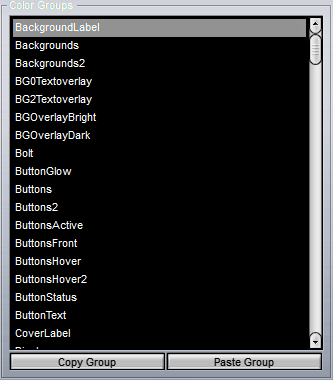
Panel 'Color Groups' (Grupy kolorów)
Panel grup kolorów służy do wyboru grupy elementów interfejsu o tych samych własnościach. Zawiera trzy kontrolki.

- Lista elementów:
Lista ta zawiera grupy kolorów, których własności chcemy edytować.
- Przycisk 'Copy Group' (Kopiuj grupę):
Przycisk ten pozwala na skopiowanie wybranej grupy kolorów.
- Przycisk 'Paste Group' (Wklej grupę):
Przycisk ten pozwala na wklejenie uprzednio skopiowanej grupy kolorów.
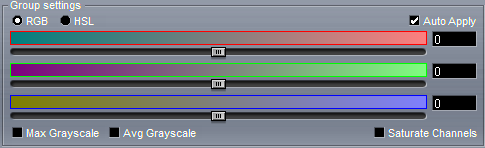
Panel 'Group Settings' (Ustawienia grupy)
Panel ustawień grupy kolorów umożliwia nadanie danej grupie kolorów odpowiednich właściwości. Zawiera kilka kontrolek omówionych poniżej.

- Przycisk opcji RGB:
RGB to model przestrzeni barw, opisywanej współrzędnymi RGB. Jest to model wynikający z właściwości odbiorczych ludzkiego oka, w którym wrażenie widzenia dowolnej barwy można wywołać przez zmieszanie w ustalonych proporcjach trzech wiązek światła o barwie czerwonej, zielonej i niebieskiej. Reprezentowany jest przez trzy składowe (r,g,b):
- R: Red – barwa czerwona
- G: Green – barwa zielona
- B: Blue – barwa niebieska
- Przycisk opcji HSL:
HSL to model przestrzeni barw, w którym każdej barwie postrzeganej przez człowieka jest przyporządkowany jeden punkt w przestrzeni trójwymiarowej identyfikowany przez trzy składowe: (h,s,l).
- H: Hue – odcień, barwa, o wartościach z przedziału 0..360 stopni.
- S: Saturation – nasycenie koloru o wartościach z przedziału 0...1 albo 0...100%.
- L: Lightness – średnie światło białe, o wartościach z przedziału 0...1 albo 0...100%.
- Przycisk wyboru 'Auto Apply' (Auto zatwierdzanie):
Przycisk ten umożliwia podgląd dokonywanych zmian w czasie rzeczywistym.
- Suwaki kolorów:
Trzy suwaki, dzięki którym można ustalić wartość składowych koloru.
- Pola edycji kolorów:
Trzy pola, dzięki którym można wpisać wybraną wartość składowej koloru.
- Przycisk wyboru 'Max Grayscale' (Maks. skala szarości):
Przycisk ten umożliwia ustalenie maksymalnego zakresu skali szarości.
- Przycisk wyboru 'Avg Grayscale' (Średnia skala szarości):
Przycisk ten umożliwia ustalenie średniego zakresu skali szarości.
- Przycisk wyboru 'Saturate Channels' (Nasycenie kanałów):
Przycisk ten umożliwia nasycenie kolorów.
Panel 'Tools' (Narzędzia)
Panel narzędzi zawiera zbiór funkcji niezbędnych do utworzenia schematów kolorów. Zawiera kilka kontrolek zgrupowanych w panelach 'Preview source color' (Podgląd koloru źródłowego) oraz 'Manage' (Zarządzanie).

Panel 'Preview source color' (Podgląd koloru źródłowego):
- Pola edycji koloru:
Pola, dzięki którym można wpisać wybraną wartość składowej koloru (zakres 0..255).
- Pole palety kolorów:
Kliknięcie umożliwia wybranie koloru źródłowego z palety barw kolorów.
Panel 'Manage' (Zarządzanie):
- Przycisk 'Export' (Eksportuj):
Przycisk ten pozwala na wyeksportowanie edytowanego schematu koloru do pliku XML. Taki plik można rozprowadzać jako schemat kolorów Winampa (aby móc go użyć musi być on umieszczony w katalogu schematów kolorów Winampa, patrz FAQ, 2).
- Przycisk 'Save Themes' (Zapisz schematy kolorów):
Przycisk ten pozwala na zapisanie wszystkich zmian dokonanych podczas edycji kolorów (patrz FAQ, 14).
- Przycisk FAQ:
Przycisk ten pozwala na wyświetlenie strony z najczęściej zadawanymi pytaniami (FAQ), które dotyczą edytora kolorów (w języku angielskim).
- Przycisk 'About' (O programie):
Przycisk ten pozwala na wyświetlenie okienka dialogowego, które przedstawia informacje o edytorze kolorów-nazwę, informacje o wersji, informacje o prawach autorskich oraz autorach programu.
- Przycisk 'Revert' (Przywróć):
Przycisk ten pozwala na cofnięcie wszelkich zmian dokonanych podczas edycji kolorów.
- Przycisk 'Apply' (Zastosuj):
Przycisk ten pozwala na zatwierdzenie dokonanych zmian i ich podgląd.
FAQ
- Dlaczego nie mogę edytować schematów kolorów moich skórek? Dlaczego obok nich wyświetlana jest ikonka kłódki?
Skórka może być spakowana (archiwum zip), więc nie jest możliwa sytuacja, w której edytor kolorów rozpakuje skórkę, zmieni definicje schematów kolorów i spakuje ją ponownie. Nawet gdyby program miał możliwość rozpakowania skórki, lub skórka byłaby już rozpakowana, edytor kolorów musiałby znaleźć plik, który definiuje schematy kolorów-a plikiem tym może być dowolny plik XML skórki. Filozofią edytora kolorów natomiast jest brak bezpośredniego działania na skórce: jedynymi schematami kolorów które poddawane są edycji są te, które użytkownik sam utworzy. Zatem, aby móc edytować schemat kolorów, należy go wcześniej sklonować!
- Jak mogę wysłać moje schematy kolorów do kogoś, tak aby nie musiał on edytować własnej skórki?
Pierwszym krokiem jest wyeksportowanie schematów kolorów przy użyciu przycisku 'Eksportuj'. Przycisk ten znajduje się na panelu zarządzania edytora kolorów. Następnie należy skopiować wyeksportowany wcześniej plik do odpowiedniej lokalizacji. Lokalizacją tą jest katalog schematów kolorów Winampa, który znajduje się tutaj:
katalog_instalacji_Winampa\plugins\ColorThemes\nazwa_skórki\
Kopiowany plik powinien mieć rozszerzenie XML i unikalną nazwę, aby nie powodować konfliktów z innymi pakietami schematów kolorów (np.: nazwa “themes.xml” nie jest najlepsza). Po uruchomieniu Winampa nowe schematy kolorów powinny być już dostępne i powinny być wyświetlone na liście schematów kolorów edytora kolorów. Pamiętaj, że nie będą mogły one być bezpośrednio edytowane (wymagane jest ich sklonowanie, patrz FAQ, punkt 1).
- Dlaczego przejście z przestrzeni barw RGB do HSL czasami nieznacznie zmienia ustawienia grupy kolorów?
Pomimmo tego, że wszystkie kolory przestrzeni barw RGB mają swoje odpowiedniki w przestrzeni barw HSL (i na odwrót), nie koniecznie odpowiadają one sobie w stosunku jeden do jednego (dwa kolory przestrzeni barw RGB mogą odpowiadać temu samemu kolorowi przestrzeni barw HSL). Zachowanie takie jest konsekwencją algorytmów konwersji RGB/HSL.
- Jak utworzyć nową grupę kolorów?
Grupy kolorów są integralną częścią skórki. Są one różne dla każdej ze skórek i definiowane są przez ich twórców. Edytor kolorów pozwala na przypisanie wartości nowego koloru do grup kolorów. Nie ma możliwości tworzenia nowych grup kolorów skórki, którą używasz lub którą tworzysz.
- Jak określić, która grupa kolorów używana jest przez dany widżet?
Jedynym sposobem jest ręczne sprawdzenie każdej z grup kolorów. Przyszłe wersje edytora kolorów być może będą umożliwiały podświetlenie określonej grupy kolorów skórki, zadanie to jednak wymaga znacznego obciążenia procesora (zmiana grupy kolorów wymaga ponownego wczytania wszystkich obrazków skórki). Również dany widżet może używać więcej niż jednego schematu kolorów, w związku z czym twórca skórki musiałby wypisać wszystkie te schematy kolorów dla określonych widżetów. Zadanie to byłoby dla twórcy skórki raczej nie do przyjęcia, więc opcja ta nie wchodzi w grę.
- Dlaczego istnieją widżety, dla których nie ma grup kolorów?
Brak grup kolorów dla określonego widżetu może oznaczać, że twórca skórki zapomniał zdefiniować grupy kolorów dla elementów graficznych widżetu lub po prostu przeoczyłeś je.
- Jaka jest różnica między opcjami 'Max Grayscale' (Maks. skala szarości) oraz 'Avg Grayscale' (Średnia skala szarości)?
Wartość maksymalna skali szarości obliczana jest poprzez pobranie maksymalnej wartości kanału czerwonego, zielonego i niebieskiego koloru i przypisanie tej wartości do każdego z nich trzech (każdy piksel przetwarzany jest osobno). Wartość średnia skali szarości obliczana jest poprzez pobranie średniej wartości kanału czerwonego, zielonego i niebieskiego koloru i przypisanie tej wartości do każdego z nich trzech (każdy piksel przetwarzany jest osobno).
- Co oznacza opcja 'Saturate Channels' (Nasycenie kanałów)?
Opcja nasycania kanałów (Saturate channels) polega na dodaniu 127 do wartości każdego z kanałów koloru liczby.
- Dlaczego wynikowa wartość koloru elementu graficznego różni się od tej, którą widać nad każdym z suwaków?
Kolor, który widoczny jest powyżej każdego z suwaków jest kolorem piksela, którego wartości kanałów koloru równe są wartościom koloru opcji "Podgląd koloru źródłowego". Aby uzyskać dokładny wynik, należy wybrać poprzedni kolor źródła, który w przybliżeniu jest wartością średnią koloru edytowanego elementu graficznego. Na przykład, jeśli zmieniasz element graficzny, który ma tylko kanał czerwony (kanał zielony i niebieski mają wartość 0), to zmiana pozycji suwaków kanałów zielonego i niebieskiego nie ma wpływu na kolor elementu. W takiej sytuacji możesz użyć opcji zmiany skali szarości i ustalić wartość skali szarości przed dokonywaniem zmian koloru. Możesz również użyć opcji nasycenia kanałów, która zwiększa stopień nasycenia kanałów koloru. W wyniku tych działań wszystkie trzy suwaki będą miały wpływ na zmianę koloru.
- Dlaczego suwak barwy czerwonej (zielonej lub niebieskiej) nie działa dla niektórych z widżetów?
Odpowiedź znajdziesz w FAQ, 9.
- Dlaczego wartości składowych czerwonej, zielonej i niebieskiej dla każdej z grup kolorów zawierają się w zakresie -4096 do +4096, a nie w zakresie 0 do 255?
Wartości składowych koloru schematu kolorów pliku XML-czerwonej, zielonej oraz niebieskiej nie reprezentują bezpośrednio wynikowego koloru (w przeciwnym razie wszystkie piksele miałyby tę samą wartość!). Są to wartości, które używane są do pomnażania (lub podziału) każdego z kanałów koloru piksela.
- Dlaczego suwak barwy (odcienia) ma podwójny zakres działania?
Suwak regulujący wartość barwy koloru działa podobnie jak suwaki składowych koloru przestrzeni barw RGB, tj. zmienia kolor każdego piksela począwszy od pierwotnej wartości kanałów. Wybrana wartość barwy jest wynikiem przesunięcia wartości barwy w lewo lub prawo na okręgu zakresu barwy. Działanie to jest identyczne z działaniem suwaka składowej czerwonej (zielonej lub niebieskiej), w wyniku czego przesuwana jest wartość składowych oryginalnego piksela. Możliwe jest zatem pełne przejście okręgu w jednym kierunku lub przeciwnym. W przeciwieństwie do programu Photoshop, który pozwala na operowanie na kole barw w zakresie od 0° do 360°, edytor kolorów pozwala na operowanie w zakresie od -360° do +360°.
- Dlaczego suwaki nasycenia oraz luminancji wyświetlają gradient pomiędzy dwoma kolorami, a nie standardowymi gradientami typu kolor-do-białego oraz kolor-do-czarnego?
Także tutaj, suwaki pozwalają na zmianę oryginalnych pikseli w jednym jak i w drugim kierunku. Suwak nasycenia umożliwia zmniejszenie wartości nasycenia piksela poza wartość graniczną zera (a suwak luminancji pozwala na zmniejszenie wartości luminancji poniżej wartości granicznej zera) standardowego algorytmu przestrzeni barw HSL. W efekcie, gdy program Photoshop pozwala na operowanie na wartościach nasycenia oraz luminancji w zakresie od 0 do 100%, edytor kolorów pozwala na operowanie w zakresie od -100% do +100%.
- Gdzie zapisywane są schematy kolorów?
Schematy kolorów zapisywane są w następujących lokalizacjach, w zależności od wybranego typu instalacji Winampa:
- Instalacja wspierająca wielu użytkowników (domyślna) - %appdata%/winamp/Plugins/Freeform/wacs/coloreditor/data
- Instalacja jednego użytkownika (ustawienia przechowywane są w katalogu instalacji Winampa) - x:/.../winamp/Plugins/Freeform/wacs/coloreditor/data
- W jaki sposób można przesunąć wszystkie suwaki na raz?
Aby móc przesunąć wszystkie suwaki na raz, wciśnij równocześnie klawisz Ctrl lub Shift. Funkcja ta może być czasem przydatna, gdy chcesz po prostu dopasować określony kolor. Dostępne są następujące konfiguracje:
- Wciśnięty klawisz Ctrl + ruch suwaka - Wszystkie suwaki mają tę samą wartość
- Wciśnięty klawisz Shift + ruch suwaka - Dwa pozostałe suwaki będą się poruszać w zależności od tego, którym poruszasz.